新しくブログを立ち上げたり、ブログテーマを変えて「さ、Googleアナリティクスを設定するか!」と思ったら「トラッキングコードがどこにあるかわからない…」ってこと、ありませんか?
GoogleアナリティクスがGA4版になって、今までの場所にトラッキングコードが表示されなくなっていました…。
Googleで検索しても解決法が見つからなかったので、私が実際にGoogleアナリティクスの中を探して見つけた方法を記事にしたいと思います。
新しいGoogleアナリティクスでも、トラッキングコードは存在していました!
この記事では、GA4版のGoogleアナリティクスを使っている人向けに、新しいGoogleアナリティクスの設定に必要なトラッキングコードの見つけ方を紹介します。
関連記事≫【後悔?】思い付きでワードプレスのテーマを変更して起こったことまとめ
Contents
新しいGoogleアナリティクスでトラッキングコードを見つける方法

新しいGA4版のGoogleアナリティクスのトラッキングコードは、この順番で進めていけば見つかります。
- 管理画面を開く
- プロパティを作成or選択
- データストリームを開く
- ウェブ ストリームの詳細を開く
- タグ設定手順を開く
「う~ん…文字だけじゃよくわからない…」という人は、この後に図解で解説しているのでこのまま読み進めてください♪
1.Googleアナリティクスの管理画面を開く

Googleアナリティクスの左下にある、管理ボタンを押します。
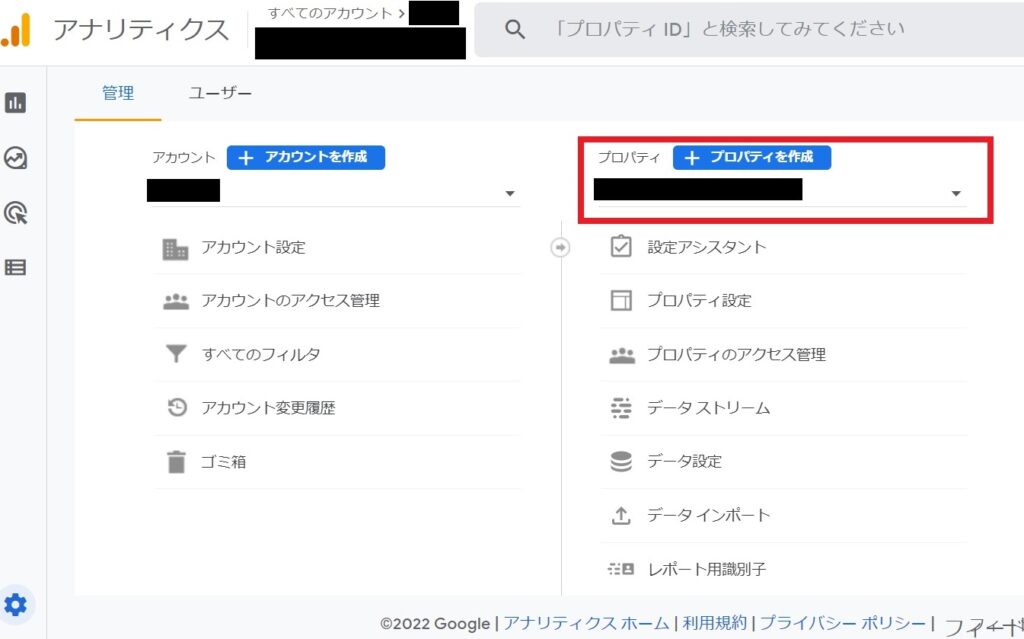
2.プロパティを作成or選択

新しくブログを立ち上げた場合は、プロパティの作成を行います。
テーマの変更を行った場合は、作っておいたプロパティを選びます。
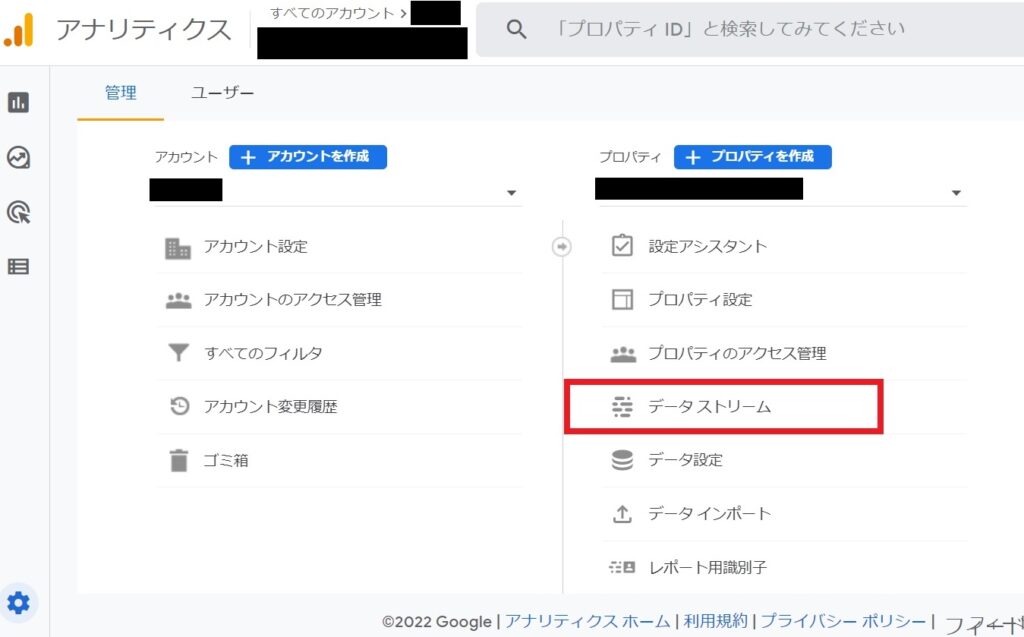
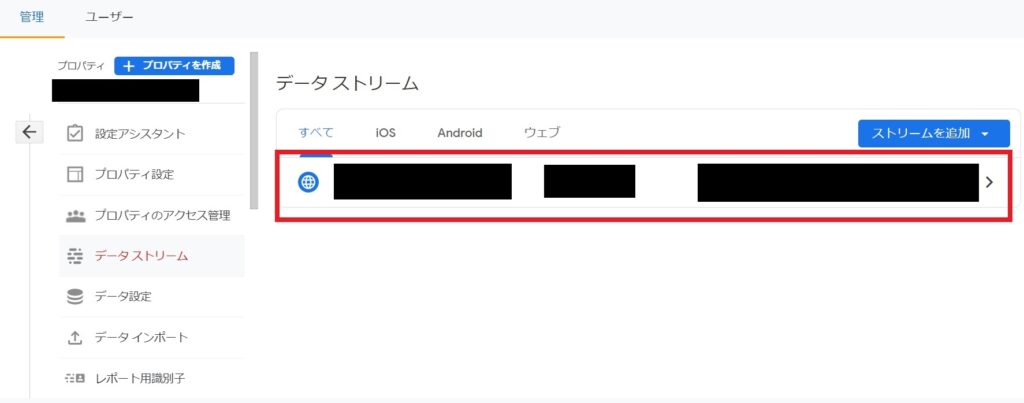
3.データストリームを選択

プロパティの中にあるデータストリームを選択します。
4.ウェブ ストリームの詳細を開く

データストリームの中にあるウェブストリームの詳細を開きます。
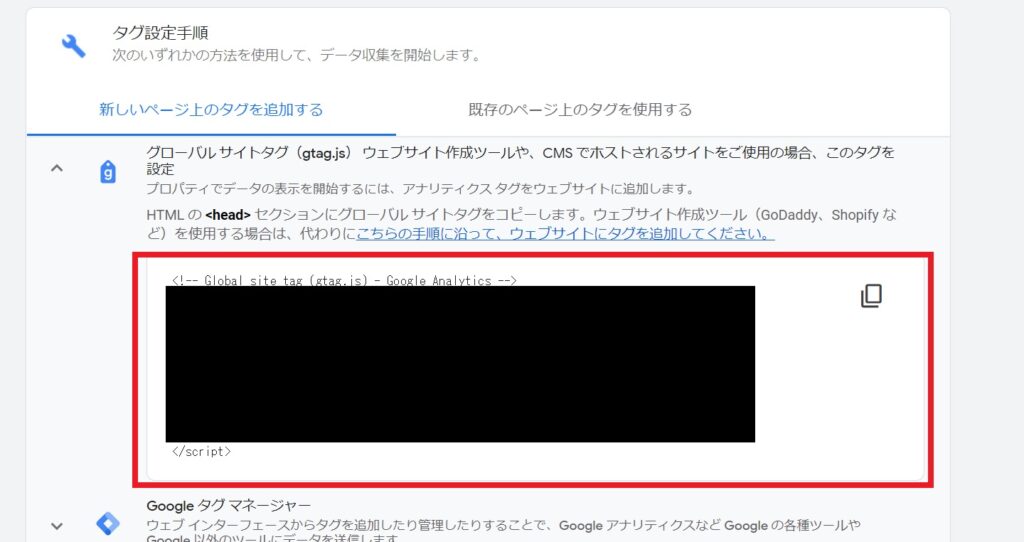
5.タグ設定手順を開きトラッキングコードを確認

ウェブストリームの詳細画面をスクロールし、タグ設定手順という項目を開きます。
そして、グローバルサイトタグ~と書かれたところをクリックすると、トラッキングコードが表示されます。
このコードを所定の場所に貼り付ければ、Googleアナリティクスの設定は完了です!
Googleアナリティクスのトラッキングコードを貼る場所(JINの場合)
私はワードプレスのテーマ『JIN』を使っているので、『JIN』の場合はどこにトラッキングコードを貼れば良いのか説明しておきたいと思います。
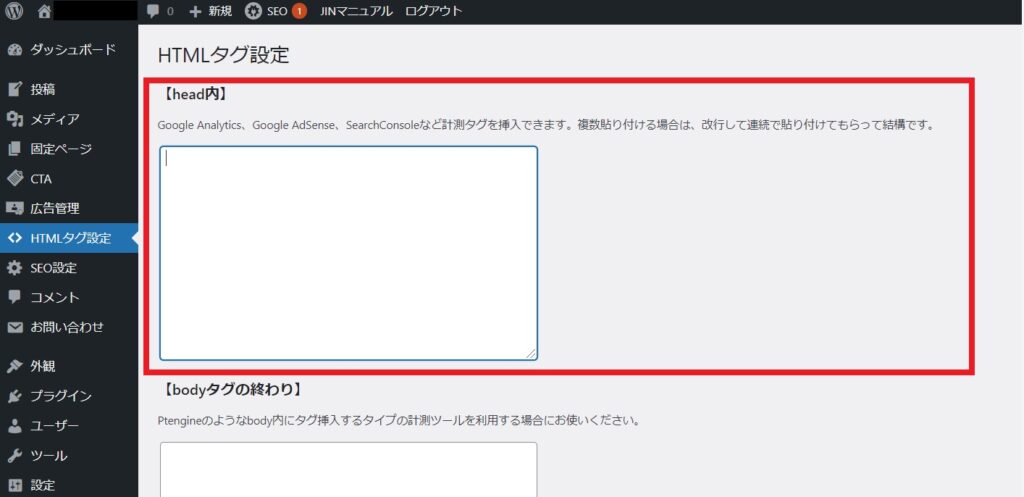
JINの場合はズバリここ!

ダッシュボードの中にある【<>HTMLタグ設定】を開けば、Googleアナリティクスのトラッキングコードを貼る場所が表示されます。
ここに先ほどのトラッキングコードをコピペして貼ればOKです。
すっごく簡単でした♪
まとめ
じっくりと調べてみれば新しいバージョンのGoogleアナリティクスでも、トラッキングコードは存在していることがわかりました。
ワードプレスのテーマによっては今後は不要になっていく可能性もありますが、備忘録として残しておきたいと思います。
私の経験がこの記事を読んだあなたの参考にもなれれば幸いです。
最後まで読んでいただき、ありがとうございました!